Flickr's Godfather
The 3,000th photo I uploaded to Flickr is a howler. Well at least I think it is, let's have a look (full size image).
A little context is in order...
I, and countless others, had complained about Flickr's excessive use of Flash. First I had inveighed about rendering and accessibility concerns in Cultural Sensitivity in Technology. Then I used Flickr's Flash buttons as a prominent example in The Unloved HTML Button and other Folktales.
In any case, 2 days after the folktales were told, Flickr finally switched from Flash. They no longer use a wrapper for image display - allowing native browser image rendering, and they changed their button toolbar from Flash to DHTML. I'd like to think my snarky comments were the tipping point but I won't flatter myself. They now only use Flash where it's appropriate, for drag and drop organization of photo albums, the kind of job that Flash or applets are particularly well suited for. Now of course they didn't use unloved html buttons in their toolbar but we'll take what we get. DHTML has greater reach than than Flash and accessibility concerns are more easily addressed on that front. Also there are an evolving set of design patterns for dealing with unobtrusive DOM scripting and forms.
So there I was, pleasantly surprised by their responsiveness, and going about uploading a little comic image to punctuate some later toli essay. You'll notice from the image that there were a bunch of glitches on the first morning of the big switch. The icons for some of buttons of the toolbar weren't showing up. Oh well, we'll ignore that but simply note that if they were standard HTML buttons, there would be no images to download. Moving right along...
Then I noticed a couple of typos, I had tagged the photo as sopronos instead of Sopranos and the image's title mentioned Godfarther which tickled me somewhat.
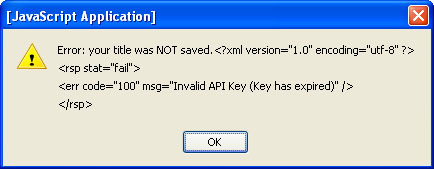
Flickr's Godfather or Flickr Goes Further?Well anyway, Flickr implements a Click-to-Edit feature, a little unobtrusive DOM scripting that allows you to edit in place, so I corrected the title and hit the save button that appeared. That's when this error message came up and I took the screen capture
Taking a step back for a moment, let me just say that I love glitches. They expose the interesting aspects of complex systems and, much as we aim for simplicity, software tends inexorably towards complexity. As users of software we see lots of glitches daily. As an engineer, I am always interested in the first few days of a new deployment. You can test all you want but all bets are off when you get contact with real users and the real world. As an example, Technorati's recent makeover exposed lots of unforeseen glitches and they have had to work hard to address most of them in the past month. I was chatting recently with Dale Schultz, globalization architect at IBM and noted that I have a standard set of user names when I test new pieces of software, I make sure to have hyphens (hence I use my surname), ampersands (Sun & Sun is my canonical company), and, of late, accents (Rokia Traoré) because I've been bitten by various curses in the past in the software I've written. My former team has a José López test user for the same reason. Sam Ruby uses the word Iñtërnâtiônàlizætiøn as his proving ground in the same vein. We got to discussing the tyranny of patents at IBM and I pointed him to the Prior-Art-O-Matic for a laugh. Dale is obviously many steps ahead of me and of course he tried entering a euro symbol and immediately noted that that CGI application was broken and couldn't handle euros. Glitches often tell you a lot about application internals and the things that the developers tried to foresee or, as the case may be, ignored.
But back to Flickr's Godfather, what can we say about the glitch?
- Flickr is passing xml back and forth in their API calls.
- They are likely using XMLHttpRequest to do the voodoo of incremental loading without refreshing the page.
- There's an API key, probably tied to the user's identitiy that is likely passed around in every call. Sensible enough.
- They have to implement a Javascript layer to catch API errors and display something to the user.
Now I could have determined a lot of this and more by poking around and doing the View Source investigation. At the time, I wondered if I would have done any different and concluded that my implementation would have been much the same.
I have to say that like many others I'm highly impressed with Flickr, they had defensive programming and had appropriate error messages. Most people wouldn't have bothered dealing with these boundary cases. I haven't seen similar glitches since that first day thus the teething pains were temporary and they continue to add nice features to their service.
In any case, the juxtaposition of Silvio growling and in full bloom, the Godfather typos and the error message that popped up under Silvio's hands certainly made for a little amusement then and even today and now has occasioned a short blog entry. It reminded me of an advertisement for Fosters beer I believe that goes "It touches the parts other beers fail to reach". I guess the analogue in this case is "Flickr Goes Further".
As to why I had uploaded that particular Sopranos image, well let's just say that there's a famous quote from that scene and that's for some later toli.
[Update] I tried to cross-post this to my internal IBM blog only to find that the post was chopped off at Ruby's Iñtërnâtiônàlizætiøn magic word. Thus ironically as I was pointing out glitches, I just got bitten by one. I believe BlogCentral is based on Roller software and I suppose that I'll have to figure out whether the problem is in IBM's additions or in the core framework. The interesting thing about bugs with special characters is that sometimes you can't write the issue up because the software can't handle the characters in question. Perhaps BlogCentral needs a Godfather.
File under: flickr, technology, web, dom, scripting, glitches, funny, whimsy, programming, development, javascript, DHTML, software, error handling, design, photo, error, message, collage, toli



No comments:
Post a Comment